『新手日記』Day-1 HTML語意化標籤

前言
距離AC學期3開課大約有1個多月的時間,我之前就在想這一個月我能幹什麼,除了先簡單了解一下前端框架React(居然是課程改版的第一批學生),好像就只能複習,剛好近期鐵人賽又開始了當然我還沒有那個本事去那邊,但自己私底下練習應該可以吧,所以我會把這30天所複習的筆記都放在這邊紀錄自己學習的過程。
目前計畫先從HTML、CSS、JavaScript開始,每天一個主題。
為了給自己更好的前端基礎,加油!!!
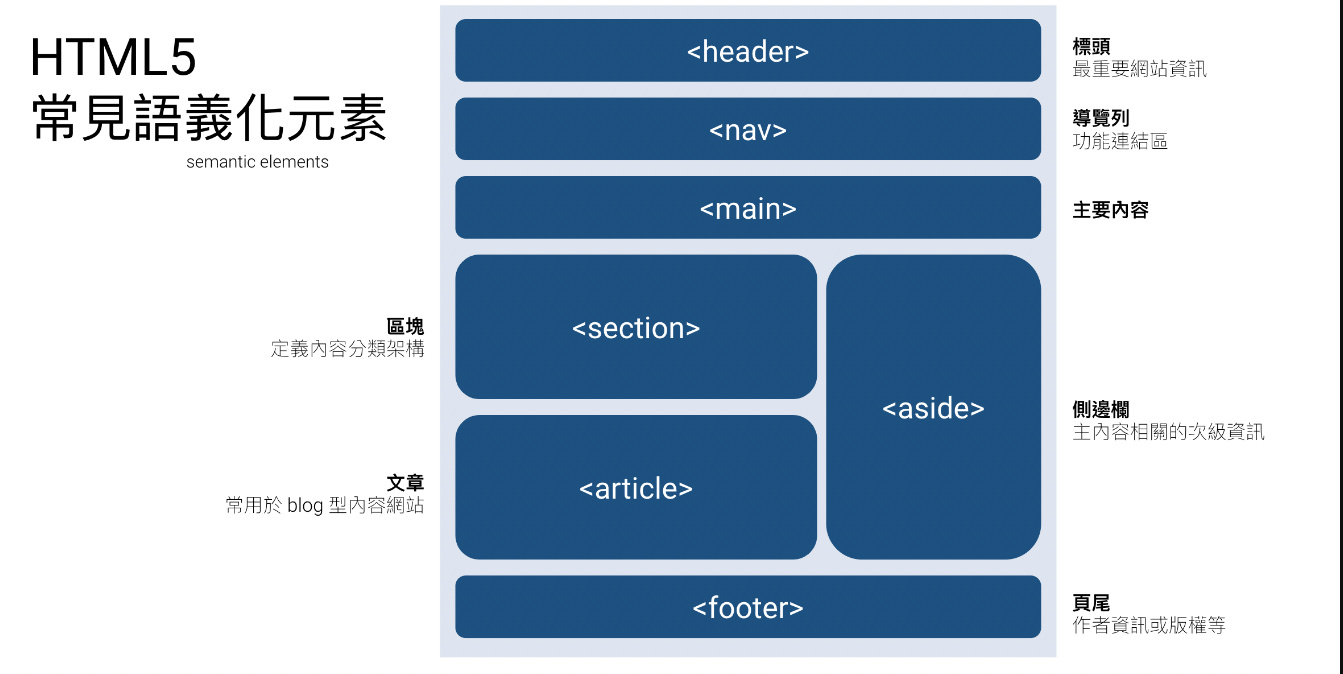
semantic element
semantic element 又稱語意化標籤,其目的是為了讓標籤(Tag)更具意義,以加強文件的結構化,讓搜尋引擎更清楚了解。舉例來說,一個網頁通常會有最基本的區塊像是頁首、內容和頁尾等。在HTML5之前只能通通用<div>標籤表示,但HTML新增了語意化標籤像是<header>、<main>、<footer>等,可以更清楚表現網頁中每個區塊的設計目的。
使用HTML5語意化標籤的優點如下:
- 可以快速抓到網頁架構和每個區塊的位置
- 對於SEO優化有幫助
常見的用法

1.頁首標籤<header>
💡 The <header> HTML element represents introductory content, typically a group of introductory or navigational aids. It may contain some heading elements but also a logo, a search form, an author name, and other elements.
< header >標籤用來定義一個標題區塊,裡面可以放標題、介紹文字或網站名稱、logo、導覽連結、搜尋表單等內容。也可以放在< article >或< section >內,表示為文章或區塊內的首要區塊。
2.導覽列<nav>
💡 The <nav> HTML element represents a section of a page whose purpose is to provide navigation links, either within the current document or to other documents. Common examples of navigation sections are menus, tables of contents, and indexes.
只要是在網站內的導覽區塊,都適合使用< nav >標籤(navigation 導航之意),像是主選單、頁尾選單等。
一個 HTML 頁面可以有很多個
3.主要區塊<main>
💡 The <main> HTML element represents the dominant content of the body of a document. The main content area consists of content that is directly related to or expands upon the central topic of a document, or the central functionality of an application.
是用來放頁面主要資訊的區塊 (main content of the body),展現網頁內容的獨特性。每個頁面只能有一個< main >標籤,且理想狀態下,不能被放在<nav>、<article>、<aside>、<footer>和<header>內。
4.區塊或文章區塊<section><article>
💡 The <section> HTML element represents a generic standalone section of a document, which doesn’t have a more specific semantic element to represent it. Sections should always have a heading, with very few exceptions.
💡 The <article> HTML element represents a self-contained composition in a document, page, application, or site, which is intended to be independently distributable or reusable (e.g., in syndication). Examples include: a forum post, a magazine or newspaper article, or a blog entry, a product card, a user-submitted comment, an interactive widget or gadget, or any other independent item of content.
在HTML5之前,都需要建立一個區塊通常會使用< div >,而當HTML5語意化標籤出現後,可以使用< section >搭配< h1~h6 >的標題來呈現內容,而< section >內一些無明顯含義的區塊或為了排版目的的區塊則使用< div >來包,< div >這時可以視作一個無意義的容器。
< article >標籤用來描述這一區塊的內容本身是獨立且完整的近似< section >標籤,但< article >主要用於包覆文章。要注意的是,一個頁面可以有一個或多個
5.側欄<aside>
💡 The <aside> HTML element represents a portion of a document whose content is only indirectly related to the document’s main content. Asides are frequently presented as sidebars or call-out boxes.
語意算是跟主要區塊內容無關的區塊,也就是額外資訊,像是側邊欄、廣告、其他連結、推薦文章等都蠻適合使用的,不一定是側邊位置才能使用。
6.頁尾<footer>
💡 The <footer> HTML element represents a footer for its nearest ancestor sectioning content or sectioning root element. A <footer> typically contains information about the author of the section, copyright data or links to related documents.
用來定義一個頁尾或結尾區塊,常見的 footer 是網頁最下面的頁尾區塊會包含作者、版權、聯絡方式等資訊。
一個網頁中除了可以有主要的網頁頁尾 (page footer) 區塊外,<article>, <section>, <aside>, <nav> 這些 HTML 語意區塊中都可以有自己的 <footer>。
資料來源