『學習心得』-自學經驗補充

上一篇主要是在講心路歷程,這篇打算介紹一下工具
執行力與時間規劃
自學到現在這4個月的經歷讓我覺得好的執行力與時間規劃是最重要的開始,不管你是全職學習還是兼職定要規劃好。
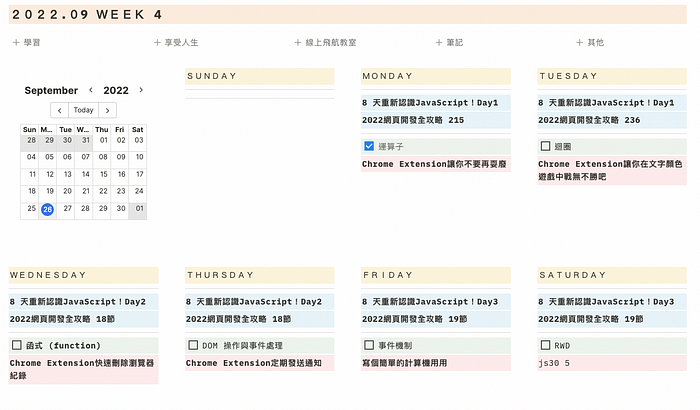
我自己是使用 notion 來規劃自己的時間,主要都是設計週計畫:

線上方主要是規劃每天學習的進度,線下方的則是學習完後要做的事情(如果沒達到會移到隔天,類似子彈筆記的概念)

這個就會是我提前為之後的安排,但因為不是這週的任務所以先放下面。
最右邊則是還沒有安排什麼時候要完成的,但如果當天進度都完成我也會來這邊找事情做。
筆記與刻意練習
使用工具:notion、Xmind
筆記與刻意練習我會列入第二重要的事情。
筆記的話就看個人習慣跟學習的方式,但記得:
你使用這項工具的『目的』到底是什麼
以我自己來說,我最主要的目的是為了之後可以快速翻閱筆記查找到我要的資料,所以我的筆記設計就會照著目的去製作:

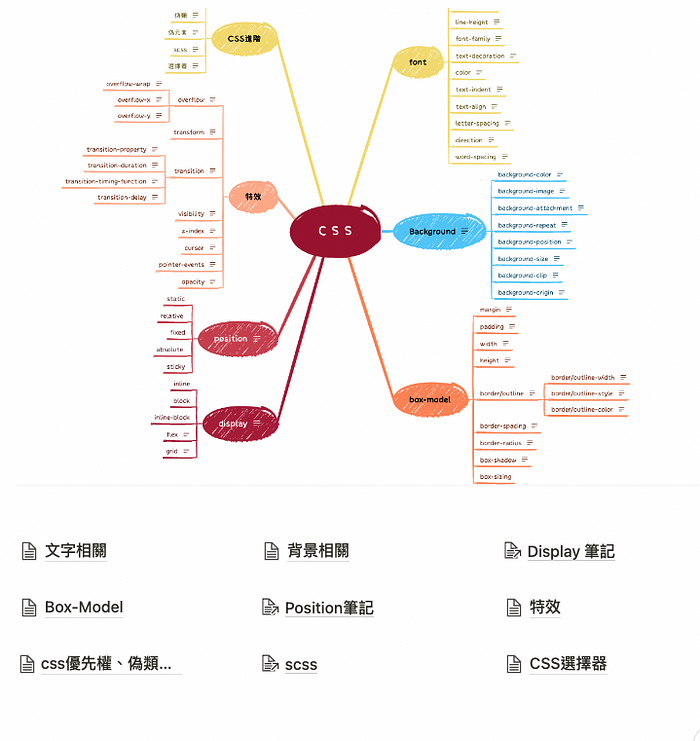
上方是使用Xmind、下方是notion,我是搭配使用,因為像HTML跟CSS就很適合用心智圖來做筆記,JS對我來說就比較適合用notion。
至於教案的學習我自己分成三階段:第一階段先讀完一遍內容跟影片(不動手)、然後跟著做一遍第二階段自己不看內容再做一遍,並且準備筆記本把自己卡關停頓的地方做紀錄。第三階段就是看筆記本然後把這些問題整理成筆記,讓之後的自己複習。
延伸資料要不要看這個就看自己的時間安排,我當時是沒有看啊
優化作業以及簡述自己的邏輯想法
再來就是作業繳交的部分,我會建議只要能優化的作業都要想辦法去嘗試優化,並且在繳交作業的同時把自己做這份作業的流程簡單敘述一下。一來可以讓助教知道你的狀況,二來可以內化自己的想法。
但注意優化作業一定要設停損點,時間到就必須要停止不然反而會拖累進度
心態
學期過程一定會有心情起伏,可以多上飛航學習跟大家聊聊天分享自己近況,以及抓到自己學習與放鬆的平衡點。
休息是為了走更長遠的路雖然是一句幹話,但還是有一定的道理存在的!
實用的網站
國外論壇,英文不強的可以學我用google翻譯
(https://courses.wesbos.com/account)
JS30 一些簡單的side Project 建議學到DOM後就可以去玩了
英打不強的可以一起來練習
結論
會打這篇主要還是希望自己走錯的路大家可以避開,希望大家都可以早一點找到自己的學習方式才是最重要的!!!