『新手日記』Day-7 JavaScript 變數的資料型別

終於進入JavaScript了,撒花~~~~這次複習JavaScript主要會使用3份教材:AC課件:
一步步複習回去到學期2–2。
0 陷阱!0 誤解!8 天重新認識 JavaScript!:
Zet學長在鐵人挑戰賽有一篇“學好 React 需要的前置基本功”有提到這位作者的兩篇發表的文章,在看的時候發現他有出書就買了><”
Wilson Ren的2022網頁開發全攻略:
這是在飛航學習時詢問大家如何先學習React,大家推薦的。剛好前面也有講前端的東西,想說就一路一起複習
變數的資料型別
會選這個主題是因為在上“2022網頁開發全攻略”時他有提到『Primitive data types』但我完全一點印象都沒有。因此決定針對這主題做一個筆記,避免自己再次忘掉
由於JavaScript是個『弱型別』的程式語言,嚴格來說變數本身是不帶任何有資料型別的資訊,其中的『值』或『物件』才有。在JavaScript中,支援的型別有兩種類型,一種是object,另一種就是primitive。
現在我來簡單介紹這兩個類型吧
Primitive data types (原始的資料類型)
在 JavaScript 的 ES6 標準裡,Primitive一共定義了以下 7種資料型別:(對你沒看錯是7種,在2020年又多加入了一種><”)
number
在JavaScript中,不管是帶整數或是有小數點,所有數字都是單純的數字類型。
在number 可以用的 methods(方法)
1 | //toString() 把數字變成字串 |
string
JavaScript並沒有字元(char)的概念,只有字串。字串會用一組單引號(’ ’)或是雙引號(” “)包夾住,兩者不可混用。
在string可以用的 methods(方法)
1 | //length 找出字串的長度 |
boolean
只有兩種值:True 或 False,大量運用在邏輯判斷中
1 | 判斷類型:typeof |
undefined
你定義了一個新的變數,卻沒有指派內容給它,它的值會是 undefined
1 | let x |
null
空值,只會有一個值 null,表示參照不存在
1 | let x = null |
symbol
表示獨一無二的值,因此可以作為獨特不重複的物件屬性名稱。
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Symbol
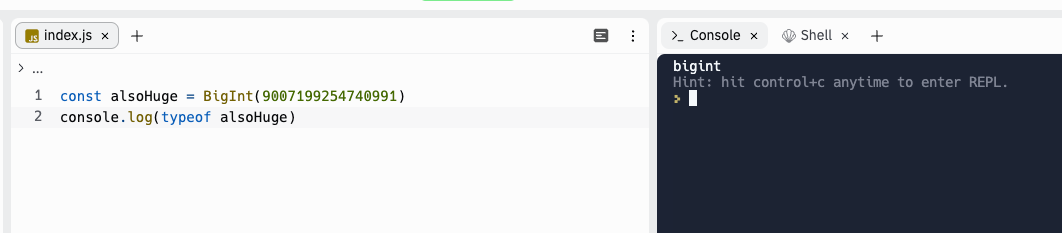
bigint
從ES2020開始被引入,對數學、金融、科學來說是很重要的,因為當number因為當number大於某範圍會有精確度問題,故會將值當作string處理,但BigInt是可以表示為numeric values。

https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/BigInt
💡 null與undefined的差異:undefined: 我設定了一個變數,但我正在等待賦予它值。null:我設定了一個變數,他的值是null。因為我不打算在這個變數放任何東西
object
在 JavaScript 裡,所有不屬於基本型別的類型,都屬於物件,包括 array 和 function。
物件是多個資料的結構,並且用 key-value pair 的結構來組合多個資料。
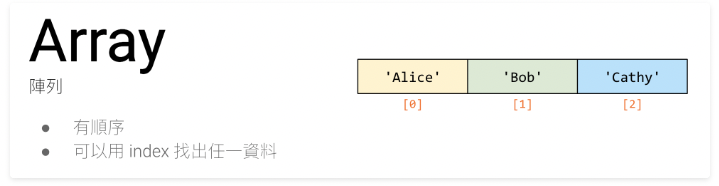
有次序的結構:陣列(array)

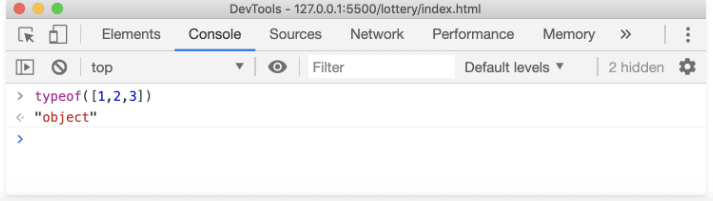
當我們用判斷類型:typeof時,會得到object的回傳值,因此Array屬於object

Create an Array(宣告陣列)
我們可以透過array literal (陣列實字)來宣告一個空陣列:
1 | const arrayName = [item1, item2, ...]; |
Access the Elements of an Array(存取陣列)
陣列中的每一個值我們稱做一個元素,每一個元素儲存在陣列中固定的位置,我們稱做索引 (index),索引值從 0 開始,表示陣列中的第一個元素,第二個之後的元素索引值則依序加 1
1 | const myFriends = ['派大星', '章魚哥', '小蝸', '蟹老闆', '珊迪'] |
要知道一個陣列有多少資料,可以使用 length,例如:
1 | const myFriends = ['派大星', '章魚哥', '小蝸', '蟹老闆', '珊迪'] |
讀取或更改陣列中某個元素的值
1 | const myFriends = ['派大星', '章魚哥', '小蝸', '蟹老闆', '珊迪'] |
for loop Array Elements(迴圈呼叫陣列)
1 | const nums = [0, 1, 2, 3, 4] |
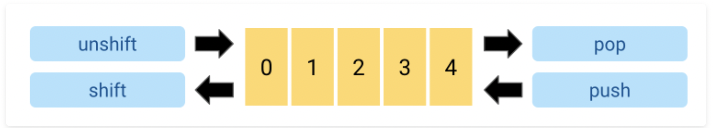
按順序操作資料
JavaScript 提供了一些現成的方法讓我們可以操作陣列資料,例如以下方法可以從陣列的頭/尾部插入/移除資料。

Methods
下列是可以在array 使用的:
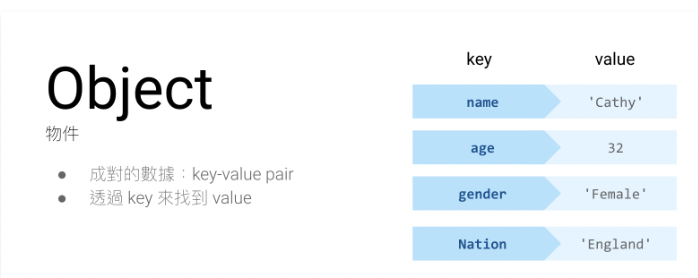
Key-value 結構:物件(object)
在 JavaScript 裡提供了一種 key-value pairs 的資料結構,叫做物件 (object)
一組key-value pairs我們稱做物件的一個屬性 (property)。一個屬性的值 (value) 可以是任何資料型態 (也可以是函數);而屬性的名稱 (key / name) 是一個字串型態。

Creating Objects(物件宣告)
你可以透過object literal (物件實字)來宣告一個空物件:
1 | const user = {} |
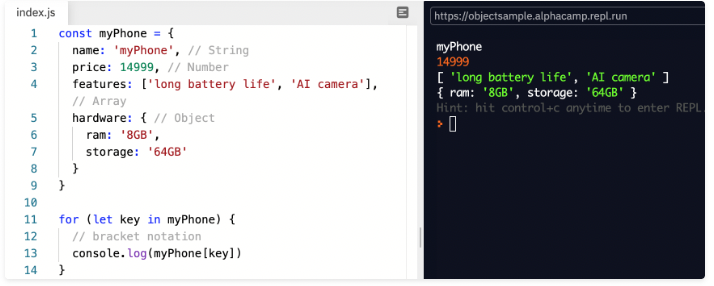
儲存不同格式的資料
範例:
1 | const myPhone = { |
存取物件屬性:點記法與括號記法
可以使用點記法 (dot notation) 或括號記法 (bracket notation) 來存取物件的值,以下兩種寫法的結果是一樣的:
1 | // dot notation |
寫入新的屬性
1 | // dot notation |
列舉出所有的值:for-in 迴圈
1 | for (let key in myPhone) { |

結尾
太多東西想記導致寫的有點太長,抱歉!!!
在讀的時候才發現這東西當初AC有說過啊,但只能說這些理論的東西真的是讀過就忘記了,但這也是我這次花這麼多時間回來複習的主要原因。JavaScript是一個除了理論也需要實作的,接下來應該會調整一下學習方式,可能改成半天讀理論、半天實作吧但還在規劃中~這幾天先嘗試一下!!!