『新手日記』Day-6 CSS的優先權

因為在等費爸的最後一舞,想想還是先把這篇打出來看完球賽就可以睡到自然醒了!!!
在寫學期2–2的A13的作業時因為CSS的效果沒有出來在,在交作業的時候順便在Lighthouse上詢問,Gino同學非常熱心的幫我解答外還給我一篇文章,讓我認識了優先權這個概念。
優先權
我們在使用的CSS其實是有順序的,當我們的CSS語法有重複的狀況,瀏覽器就會依照這個順序去執行。這個順序我們稱為優先權,或是權重。
css優先權排列:!important > inline style > ID > Class > Element > *
可以用這個網址來看你的優先權分數
我們分別來介紹:
!important
CSS優先權裡面最高級別,規則破壞者,所以“沒事別亂用!!!!!”
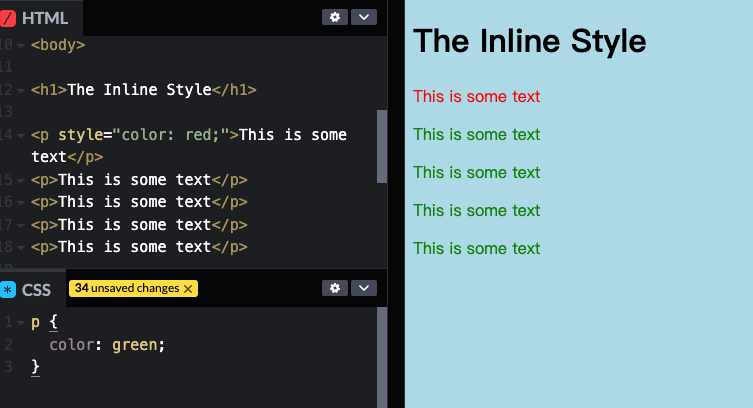
inline style
直接在HTML標籤裡使用style 屬性指定 CSS 樣式。但由於我們在撰寫 CSS 時使用的樣式繁多,為了保持 HTML 的結構乾淨清楚,原則上不會採用這種方法。

其他類似的做法還有:
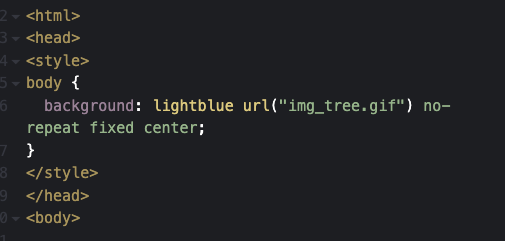
HTML 內部載入
- 在 HTML 文件的 head 元素中,使用 style 元素將 CSS 撰寫其內。

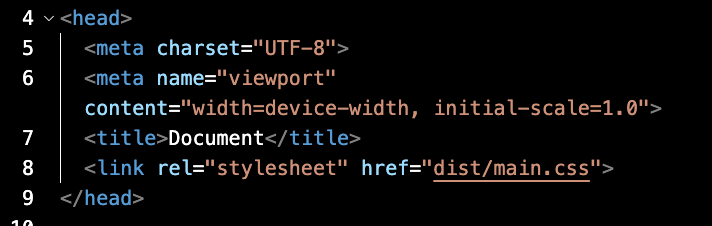
外部載入CSS
- 使用 link 元素或是 @import 這兩種方法來載入一個外部檔案(檔名.css)。

那這3個的優先權順序是:
inline style > HTML內部載入CSS > 外部載入CSS
ID
利用 ID 在CSS唯一性的特性,因此優先權高於其他選擇器
Class
除了我們時常使用的class外,另外包括屬性選擇器、偽類選擇器,例如 .container 、[type="radio"]、:hover。
Element
以 Element 選擇器為代表,另外包括偽元素選擇器,例如 div、::before。
****
全域選擇器以及+、~、>這三個符號的階級位於最後一階,優先權最低。但還是有贏的時候,就是當對上繼承而來的樣式時,全域選擇器會把繼承的樣式覆蓋掉(只是我還沒有看過繼承的樣式><”)。
簡單整理一下:

新語法
這次在重新複習優先權的時候發現了一個優先權的語法@layer,以下是@layer的簡單介紹:
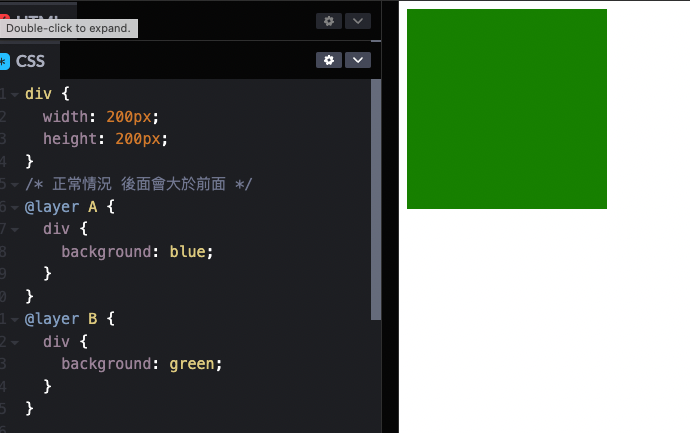
@layer
以優先級來講,永遠先考慮 @layer,再考慮 Specificity (權重)。
這是最新的語法@layer最直觀的一句話,他大幅度改變了優先權這件事。
有幾個重點:
只要有宣告@laye,後面宣告的一定大於前方宣告的,但可以在一開始定義誰大於誰(!important 另外解釋)

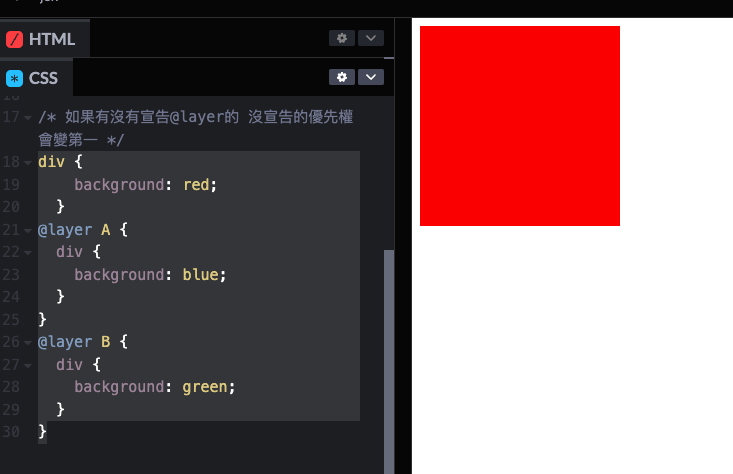
如果有沒有宣告@layer的 沒宣告的優先權會變第一

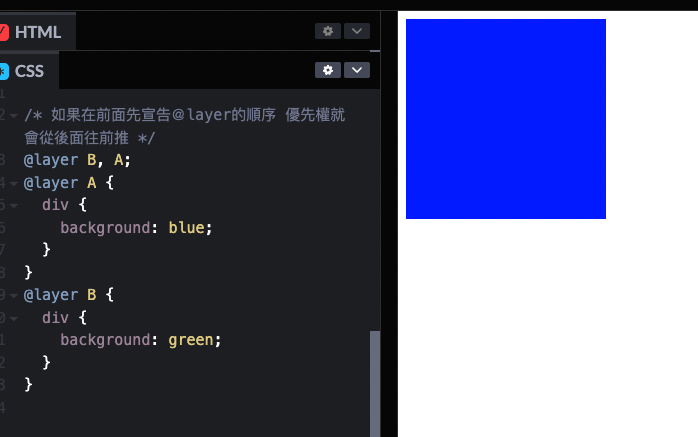
如果在前面先宣告@layer的順序 優先權就會從後面往前推

雖然有些規定但大致上都還是可以理解的,看到這裡是不是覺得這是一劑良藥啊!但客官請你繼續往下看,看完再決定:
大魔王 !important

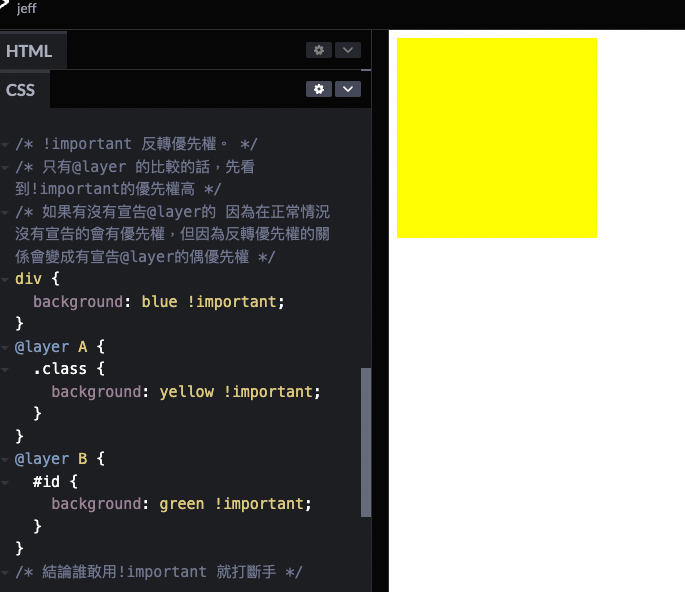
什麼是反轉優先權,簡單來說就是只要有加!important的,優先權順序會變成 inline-style > * > Element > Class > ID
有沒有覺得一個頭兩個大呢?所以啊誰在給我亂用 !important 直接亂棒轟出去!!!
結語
沒有想到這次複習居然學到了一個新的語法,學習下來我是覺得還蠻理解的(不要用!important),但我實務經驗是0所以還不曉得到底好不好用、能不能用,但網路上很多篇文章都說這是未來的趨勢,至於是不是我們就交由時間來判斷了吧!!!
參考資料有放@layer的youtube的影片,大家有興趣可以看一下
參考資料:
AC教案
CSS的優先順位載入位置&撰寫順序&選擇器類型都會影響 css 的優先順位
selflearningsuccess.com