『新手日記』Day-5 CSS transition 與 transform

第一次接觸到transition 與 transform 是在AC的毛小孩星球這個課件,印象很深刻是在刻漢堡排來開關導覽項目以及滑鼠滑過狗狗圖片會出現的線條動畫,這時才知道原來只要用CSS也可以做出這些簡單的過場動畫。
認識 transition、transform
這兩個屬性可以說是少數我在查找資料非常快速的,因為在google打上這兩個字非常多的中文文章啊(英文不好真的沒人權啊><”),這邊我自己就結合AC跟網路上的文章簡單做了一個方便自己查閱的筆記:
transition
The transition CSS property is a shorthand(簡寫) property for transition-property, transition-duration, transition-timing-function, and transition-delay.
他跟background一樣,是一組縮寫。底下共有4個屬性,分別是:
transition-property指定要轉換的CSS屬性transition-duration轉換需要的時間,預設0,單位為s或mstransition-timing-function轉換時的速度曲線transition-delay延遲多久轉換,預設0,單位為s或ms
範例: transition: all 0.1s linear;
其中:
transition-property的value有:none :沒有 property 會有 transition的效果All :所有property 會有 transition的效果property:可以單一 property 或 多 property 一起,只需要用逗號分開就可以了
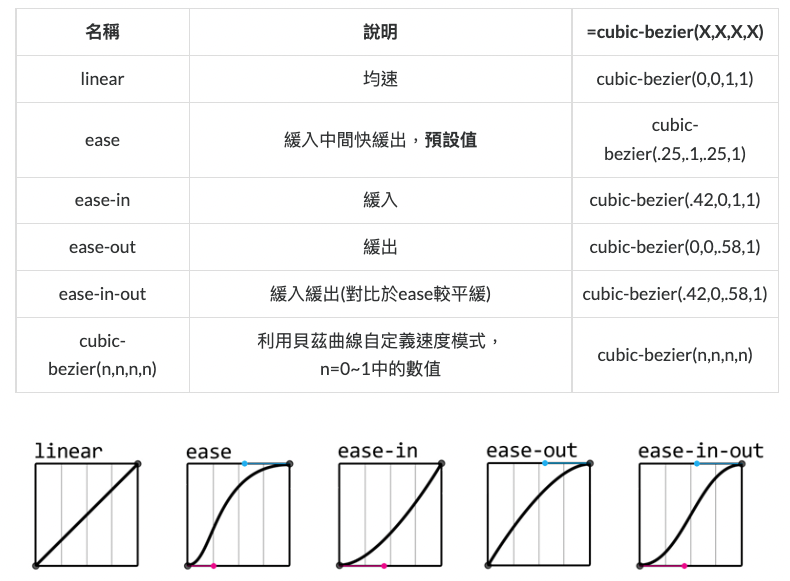
transition-timing-function的value太多,因此用一張圖表表示幾個比較常用的:

這時候我們就已經完成了簡單的動畫了。
疑?既然這樣就可以了,那要transform幹嘛啊?
transform當然還是有用的(不然我幹麻做筆記),老樣子我們先來看一下MDN的說明:
The transform CSS property lets you rotate, scale, skew, or translate an element. It modifies the coordinate space of the CSS visual formatting model.
我的不負責任翻譯:他改變了css的空間座標,讓我們可以執行旋轉、縮放、傾斜或平移元素。看到這行解釋時不知道為什麼想到小時侯學flash時學到的關鍵影格><”
有了transform 我們就可以做更複雜的動畫了,以毛小孩星球為例我們甚至可以使用transform來代替display: none;
以下簡單介紹一下transform的value:
translate()
- 說明:位移,元素以參考點為中心進行2D位移
- 單位:尺寸值或百分比
- 單個參數:如果只寫一個參數,省略的第2個參數會視為0,也就是只有X軸的移動距離
- 可細分為X軸與Y軸的位移,屬性如下:
translateX()、translateY()
scale()
- 說明:縮放,元素以參考點為中心進行2D縮放
- 單位:無,為純數值倍率
- 單個參數:如果只寫一個參數,就是X、Y軸以同樣倍率縮放
- 可細分為X軸與Y軸的縮放,屬性如下:
scaleX()、scaleY()
rotate()
- 說明:旋轉,元素以參考點為中心進行旋轉
- 單位:deg,正值=順時針旋轉,負值=逆時針旋轉
skew()
- 說明:傾斜,元素以參考點為中心進行傾斜
- 單位:deg
- 單個參數:如只寫一個,就只有X軸的傾斜
- 可細分為X軸與Y軸的傾斜,屬性如下:
skewX()、skewY()
matrix()
- 元素以參考點為中心,依變形矩陣的6個參數值產生2D變形,
matrix(scaleX(),skewY(),skewX(),scaleY(),translateX(),translateY())
結語
嚴格說起來應該也要介紹偽類(Pseudo-classes),因為這個可以跟他們非常完美的搭配,但真的時間有限只好先暫時跳過了。
其實這兩個屬性還有很多東西可以介紹,在查資料的時候發現還有很多地方可以深入研究,但這並不是我這次學習的目標,只好先把資料丟到未讀資料夾(完了他越來越多了)。