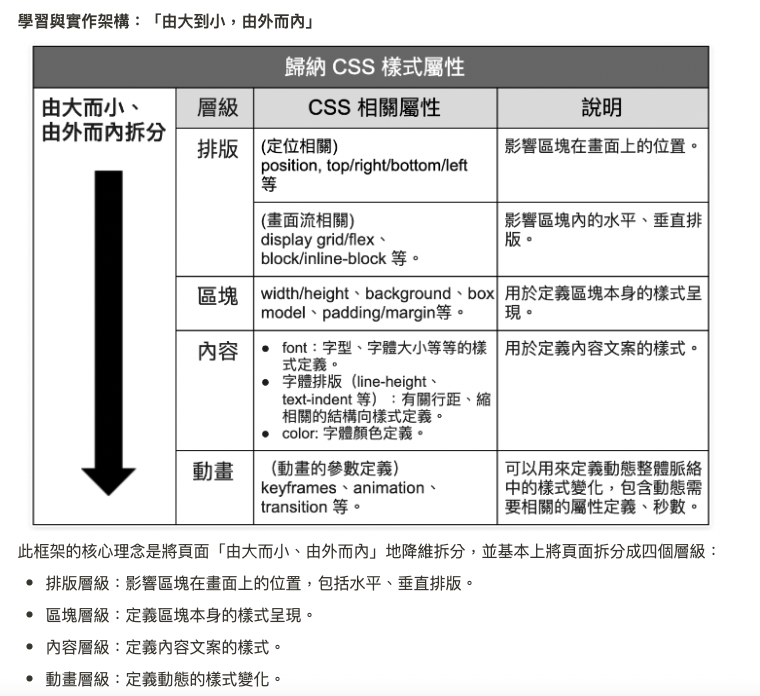
『新手日記』Day-4 CSS Box-Model

前言
CSS複習快結束了,是時候來說說 Box-Model。
嚴格說起來其實我到2–2還不知道Box-Model到底是在說什麼,雖然在學期一有稍微講到但誰會記得學期一的東西,跟完教案一次就再也沒回去看過了。第一次主動去了解這個詞還是因為有一次作業在Debug時,看到CSS寫的超亂,找不到我要的地方,然後自己再發脾氣那次。
再一次的相遇
發現自己的CSS寫得很亂就要想辦法改,除了問助教外我還回去翻AC的課程,還真的讓我翻出了一份資料:

1 | /*good example*/ |
真的讓我如獲至寶啊(話說當時的我為什麼沒注意到這個><”),從那次開始,只要某個class太長我都會用這個方式去做分類。
既然找到分類的方式就要去了解怎麼分類,裏面除了 Box-Model 外直接看名字都可以知道是放什麼,那什麼是Box-Model?
Box-Model
什麼是Box-Model,以下是MDN的解釋
Everything in CSS has a box around it, and understanding these boxes is key to being able to create more complex layouts with CSS, or to align items with other items.
簡單來說就是:把每個html 的元素視作為一個盒子,我們可以針對這個盒子去做調整。
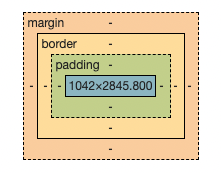
你可以在開發者工具的 Styles 區最底部找到 box model 的示意:

Box Model 主要由四個部分主成,由內而外分別是 藍色區域的Content ( 內容)、綠色區域的Padding ( 內邊距 )、暗黃色區域的Border ( 邊框 ) 和 膚色區域的**Margin ( 外邊距 )**。
除了Content外,其他3個都有相同的撰寫語法,單位可以是『絕對單位』或『相對單位』:(下面都用padding示範)
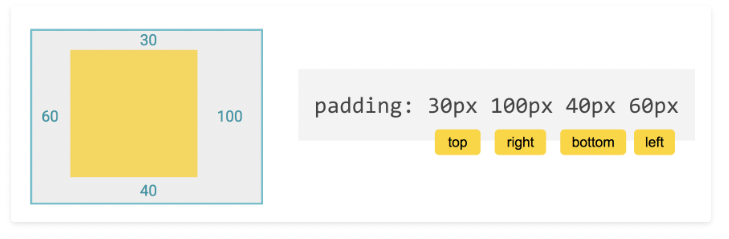
4個值都寫:padding: 上 右 下 左;

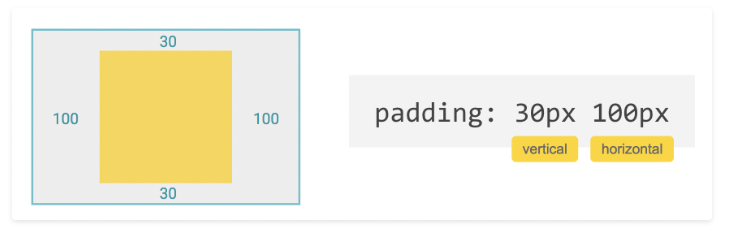
只寫2個值:padding: (上跟下) (左跟右)

當然也可以只寫一個值代表4邊。
p.s那可以只打3個嗎?當然可以,只要記得他的順序是:上右下左,當我們只寫3個時,電腦會因為找不到第4個值而往回找。
四個主要部份
content:
內容(任何 HTML 元素)。
padding:
從元件內部內容到元件邊界間的距離。通常用來加寬框線內的距離,作為留白使用。(⚠️ 不能為負值)
border:
邊框。預設是看不見邊框的,但可以添加 border 讓邊框出現(⚠️記得border有「占據空間」的特性喔)
margin:
從一整個元件(外圍邊線算起)到另一個元件邊界間的距離。通常用來調整元件間的距離,作為畫面的留白使用。(⚠️ 可以為負值,但會與其它元素重疊)
結語
Box Model裏面的padding、border、margin 應該是我目前學習生涯最長碰觸到的CSS語法,所以到2–2才知道他是什麼還真的蠻丟臉的,只能說誰叫我前期不努力現在只好來補坑了><”