『新手日記』Day-27 用官方文件開始學習React

要準備進入學期三了,React是整個學期最重要的一個環節,因此到開學前都會放在React的學習。
所以新手日記系列就先停在27天吧,雖然因為身體因素導致沒有完成連續30天的類鐵人賽,但這段過程真的讓我收穫滿滿,雖然到後期有點亂掉但我相信這是我之後要挑戰鐵人賽的一次很好的經驗。
學習教材:
React 是什麼?
進入React的官網就可以看到一行斗大的字:
React:A JavaScript library for building user interfaces
啥!!!React不是前端3大框架嗎?怎麼變成 library了。趕快去問我的好朋友Google小姐。
先跳出來的是好朋友MDN,他說:
Technically, React itself is not a framework; it’s a library for rendering UI components.
不負責任翻譯:從技術上來說,React不是一個框架;他是一個渲染UI元件的函式庫。
那為什麼我們會說它是一個框架?
MDN有補充說明:
由於 React 與 ReactDOM 通常會搭在一起用,React 在通俗上會被理解為 JavaScript 框架。
那又有疑惑了,到底這兩個差在哪裡?有找到一篇AC助教粉粉學姊的文章(頭貼用一樣的我就當你是了),大家可以點進去了解。
****MediumEdit description**
pink-learn-frontend.medium.com
大家都了解了,那就進入我們的官方文件學習吧
Your First Component
You will learn
- What a component is
- What role components play in a React application
- How to write your first React component
React 中的元件(component)是一個小而可重複使用的程式碼,每一個元件都必須從 Component 這個類別(class)而來,component class 就像是一個可以用來建立許多不同元件的工廠。
傳統上,在創建網頁時,Web 開發人員會標記他們的內容,然後通過添加一些 JavaScript 來添加互動。React 將互動性放在首位,同時仍然使用相同的技術:a React component is a JavaScript function that you can sprinkle with markup.(React 元件是一個 JavaScript 函數,您可以在其中添加標記。)
在這個小案例我們分成3個步驟:
步驟1:Export the component
export default前綴是標準的JavaScript 語法(不特定於 React)。它使您可以在文件中標記主要功能,以便以後可以從其他文件中導入它。
步驟2:Define the function
使用function Profile() { }名稱定義一個 JavaScript 函數Profile。
這邊有一個重點:
React components are regular JavaScript functions, but or they won’t work!
翻譯:React 元件是常規的 JavaScript 函數,但它們的名稱必須以大寫字母開頭,否則它們將不起作用!
步驟3:Add markup
我們可以使用JSX的方式編寫
這邊也有一個重點:就像我們在寫JavaScript裡的return一樣,return後面的 markup如果是同一行就不必加()但如果不在同一行就必須要加,否則都會被忽略!!!
1 | //同一行 |
這樣我們就完成了第一個Component,接下來如果今天有兩個以上的Component的話,我們要如何撰寫呢?
Importing and Exporting Components
You will learn
- What a root component file is
- How to import and export a component
- When to use default and named imports and exports
- How to import and export multiple components from one file
- How to split components into multiple files
這個案例我們要學習的是引用其他檔案的元件,步驟如下:
💡 You may encounter files that leave off the file extension like so:import Gallery from './Gallery';Either or will work with React, though the former is closer to how work.
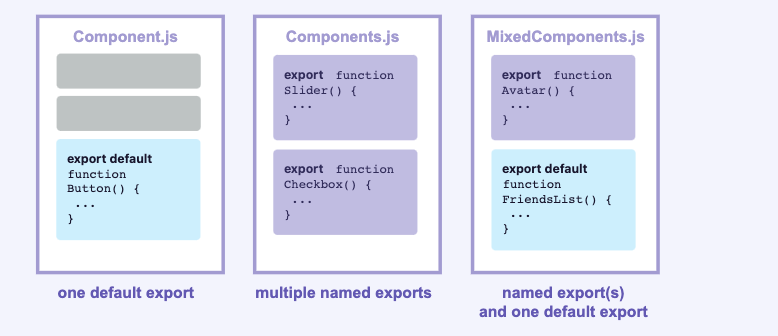
使用 JavaScript 導出值有兩種主要途徑:default exports(默認導出)和named exports(命名導出)。
一個文件只能有一個default exports,但它可以有任意多個 named exports。

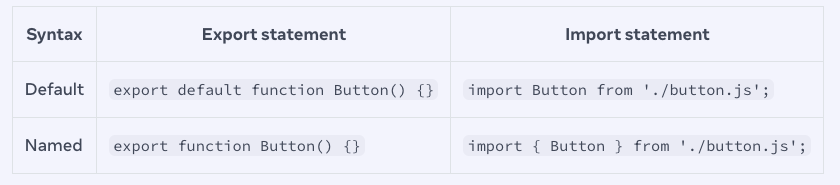
下圖是當你今天是用什麼語法,你的export跟import就必須是相對應的,否則就會出現錯誤

如果文件只導出一個組件,人們通常使用default exports(默認導出),如果它導出多個組件和值,則使用named exports(命名導出)。