『新手日記』Day-21 Handlebars是什麼?

最近有一個習慣,再搭配照片時,習慣用今天的主題下去找。結果今天出來的圖片都是腳踏車的把手,好奇去查了一下English ,原來handlebars會被翻譯成車把啊….

之前學習前端的時候就有碰到使用handlebars,沒想到在後端學習還會遇到,想說那來整理一下,因為自己對於handlebars說實在並沒有太過熟悉。
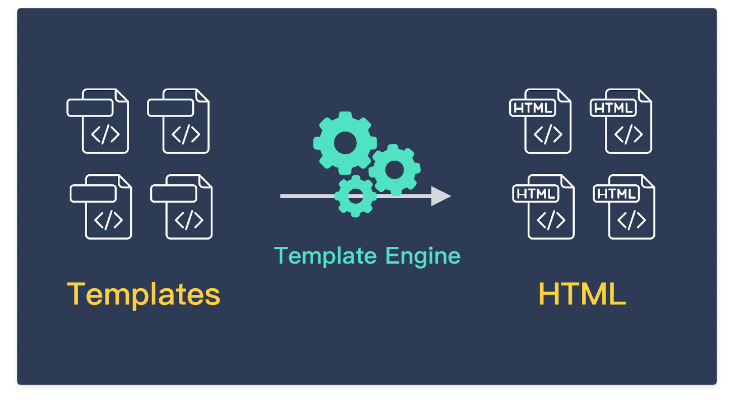
Template Engine
Template Engine『樣板引擎』,或譯成「模板引擎」,是一個網路開發者用來產生前端網頁的工具。Template Engine 會把帶有 HTML 內容的「樣板檔案」 (template files) 轉換成真正的 HTML 檔案再回應到瀏覽器上。

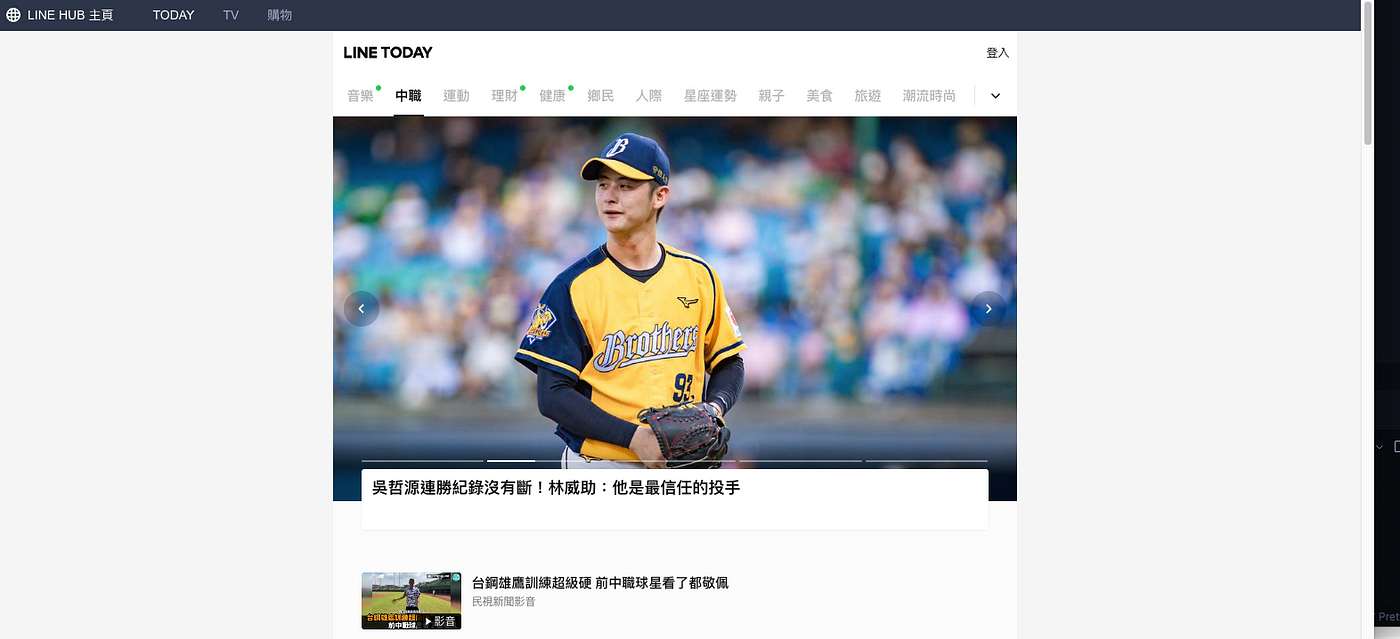
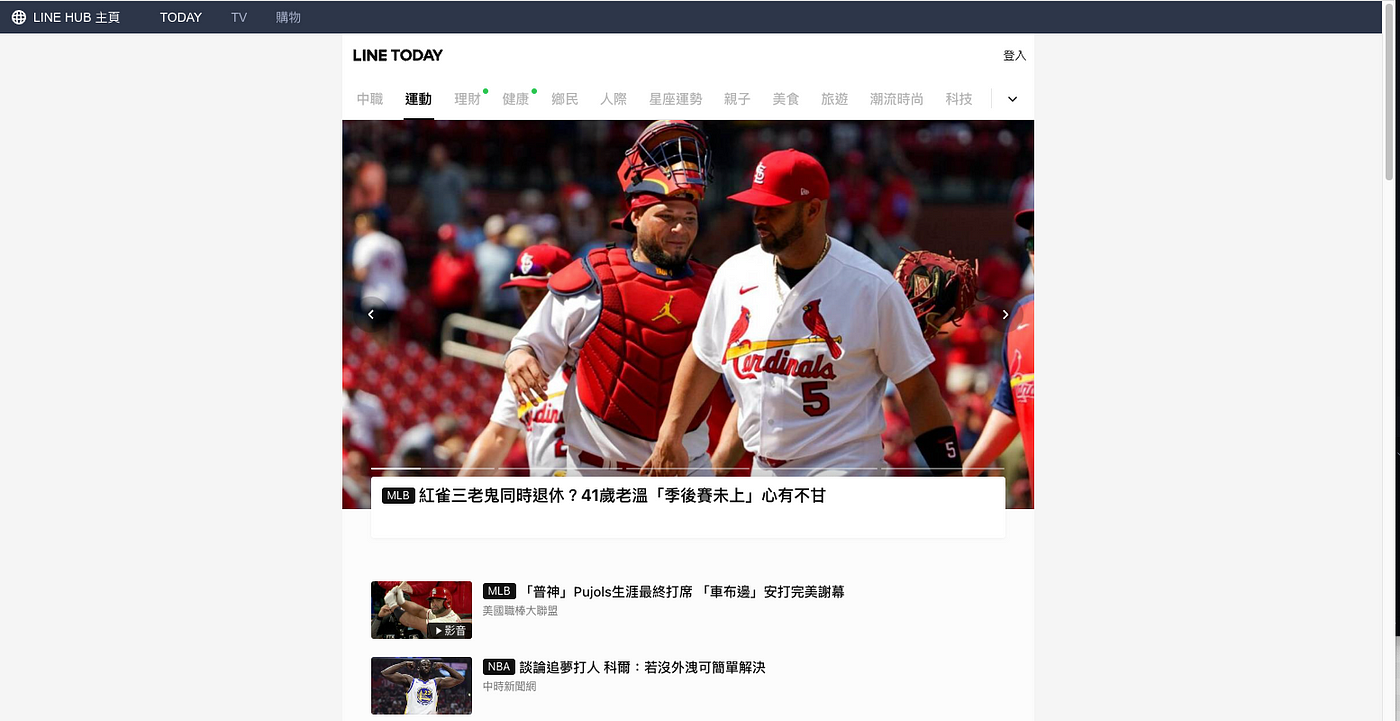
他有什麼用呢?大家去瀏覽網頁時應該都會碰過某些網站整個網站的樣式很接近吧,我們來看一下AC舉例的Line Today:


看到上面兩張圖片,會發現基本上畫面並沒有改變太多,主要只有內容會因為我選的主題不同而跑出相對應的新聞。
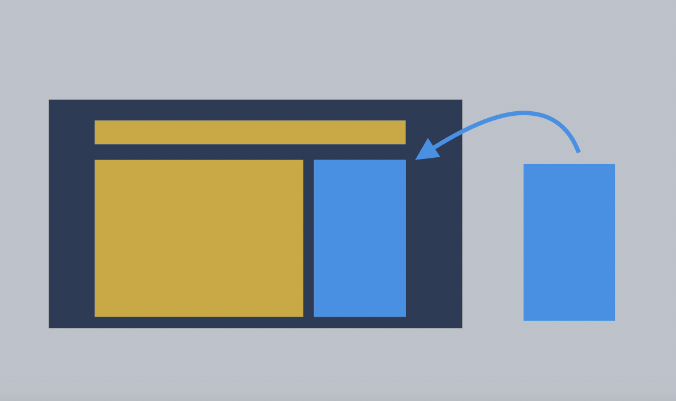
這就必須討論到 layout(佈局) 跟 partial template(局部樣板)
layout(佈局):在同一個網站內,幾乎每一個頁面都會套用的版型,就稱作佈局。如同下方黃色部份:

partial template(局部樣板):
如同上方藍色部分,針對該頁面給予相對應的內容。
handlebars
世界上在Node.js上可以使用的 Template Engine有非常多,如:Jade、Vash、EJS、Mustache、Dust.js、Nunjucks、Handlebars、atpl、haml
在AC我學習到的是 handlebars。
『使用到 Template Engine 就不得不提到 MVC 架構 ,但因為篇幅的關係,這篇不會講到,之後會在專門整理出來給大家(喂~~你老高喔!!!)。』
根據MVC架構中,View不只要呈現畫面外觀,更重要是能處理畫面渲染的邏輯。就像在瀏覽器提供了 DOM 讓我們能以 JavaScript 操作畫面,Express 也讓我們能在本地環境的伺服器中,藉由Template Engine來操作畫面。
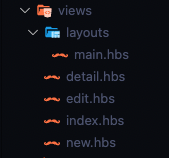
首先第一步我們要先建立資料夾(安裝:npm i express-handlebars@版本號): views 和 layouts 資料夾

views資料夾
根據不同內容建立不同的網頁內容,也就是剛提到的 partial template(局部樣板)
layouts 資料夾
放置會在每一個頁面中都出現的網頁樣式,也就是剛提到的 layout(佈局)
如果你覺得副檔名叫 .handlebars 太長,可以採用縮寫 .hbs。使用長檔名或短檔名是個人習慣的差異,但有一些工程師強烈主張不採用縮寫
目前使用過的語法介紹:
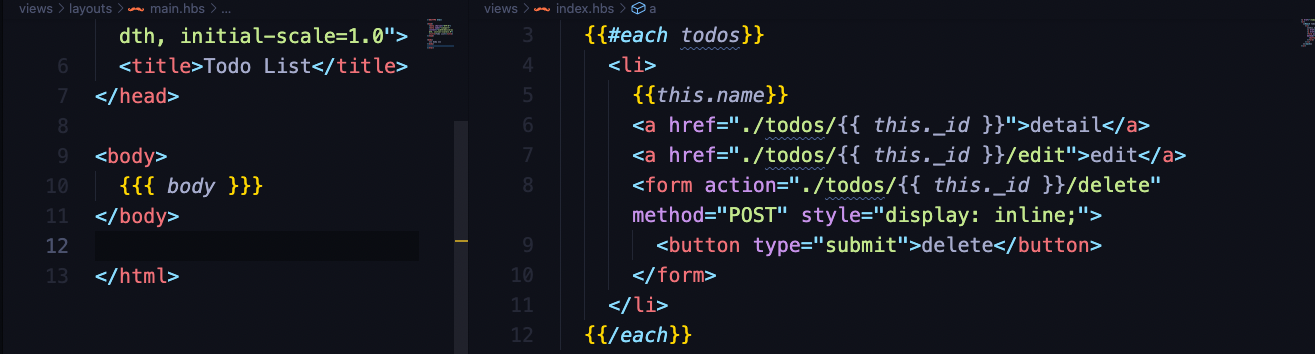
#each 迴圈
是個常用功能,能讓我們在 view 使用迴圈,以大量產生結構類似的資料,像是清單、表格等。語法是用 #each 表示迴圈開始,用 /each 表示結束。

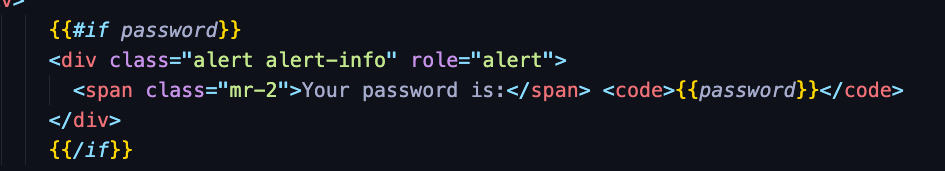
#if
能用在當某變數有值或存在時,渲染包含的內容。語法是用 #if 開始判斷條件,用 /if 表示結束。

更多內容
在Express 中使用Template Engine

app.engine:
透過這個方法來定義要使用的樣板引擎,其中
- 第一個參數是這個樣板引擎的名稱
- 第二個參數是放入和此樣板引擎相關的設定。這裡設定了預設的佈局(default layout)需使用名為
main的檔案。
app.set:
透過這個方法告訴 Express 說要設定的 view engine 是 handlebars。
以上都是 Express 的固定使用語法格式。
簡單的把一些學過的東西整理一下,雖然接下學期三不知道會不會用到,但至少整理好之後查看也比較方便。