『新手日記』Day-16 Hoisting?TDZ?

今天直接睡到12點,我整個白天的時間直接少一半,我今天的進度啊~
什麼是hotisting
老樣子先來看一下MDN
提升(Hoisting)是在 裡面找不到的專有名詞。它是一種釐清 JaveScript 在執行階段內文如何運行的思路(尤其是在創建和執行階段)。然而,提升一詞可能會引起誤解:例如,提升看起來是單純地將變數和函式宣告,移動到程式的區塊頂端,然而並非如此。變數和函數的宣告會在編譯階段就被放入記憶體,但實際位置和程式碼中完全一樣。
恩…這應該是中文吧,我怎麼有看沒有懂!
只好問一下萬能的google老師了。
Hoisting is JavaScript’s default behavior of moving declarations to the top.
為什麼是給我w3school啊!!!疑我怎麼突然看得懂了
用現代人的說法不就是像置頂留言一樣嗎,所以他是一種把宣告置頂的一個過程吧…我還是看一下其他大神的解釋
在 JavaScript 裡面,如果你試圖去對一個還沒宣告的變數取值,會發生以下錯誤:

會回傳一個a is not defined的錯誤,因為你還沒宣告這個變數,所以 JavaScript 也找不到這變數在哪,自然就會拋出錯誤。
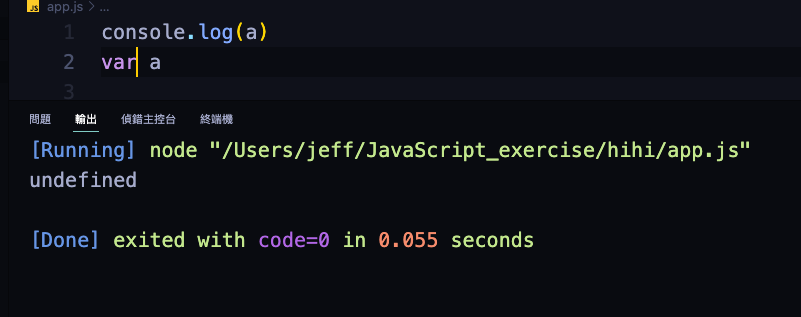
可是如果你這樣子寫,神奇的事情發生了:

從以前學程式的時候我們就學到了一個觀念,「程式是一行一行跑的」,那既然是一行一行跑的,執行到第一行的時候不是還沒有宣告變數 a 嗎?那為什麼不是拋出a is not defined的錯誤,而是輸出了undefined?
在還在用var來宣告的年代(也就是ES6之前),hotisting可以幫助我們把變數提升到最頂端(但值不會),所以照成了很多的混亂,因為我在任何地方都可以宣告。
那進入ES6後呢?
TDZ
從一個代碼塊的開始直到代碼執行到聲明變量的行之前,let 或 const 聲明的變量都處於“暫時性死區”(Temporal dead zone,TDZ)中。當變量處於暫時性死區之中時,其尚未被初始化,嘗試訪問變量將拋出 ReferenceError。當代碼執行到聲明變量所在的行時,變量被初始化為一個值。如果聲明中未指定初始值,則變量將被初始化為 undefined。與 var 聲明的變量不同,如果在聲明前訪問了變量,變量將會返回 undefined。
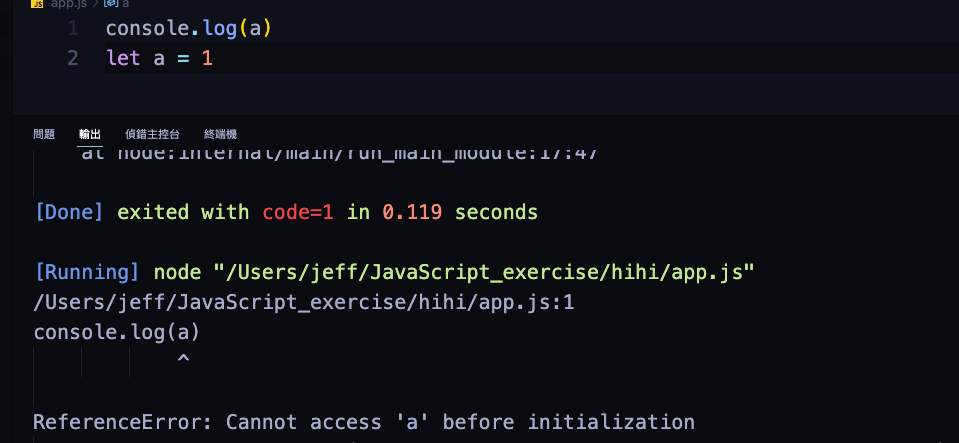
一樣用上面範例

疑 為什麼出現不一樣的錯誤?
難不成let & const 沒有 Hoisting?
其實 let & const 有 hoisting,並且會提升到Block Scope的頂部,但因為在let & const有個特性稱作為Temporal Dead Zone(TDZ『暫時性死區』),他會讓還沒宣告卻使用的變數進入暫時性死區,讓我們無法使用。
也因為有這項特性,他可以幫助我們養成在變數還沒宣告之前不要使用他的好習慣,讓程式碼可讀性提高!
今天因為睡過頭想說來點簡單的,但…原來這個坑比我想像的深。如果大家有興趣可以到下方連結去閱讀,會收穫滿滿啊!!!
blog.techbridge.cc