『新手日記』Day-12 JavaScript DOM Tree

居然失眠,搞得我整個進度大亂,而且我完全忘記複習DOM Tree,只好食言而肥了(反正已經胖成這樣沒差了)。看來禮拜天的休息日離我而去了…
開頭不知道要打什麼,直接破題吧!
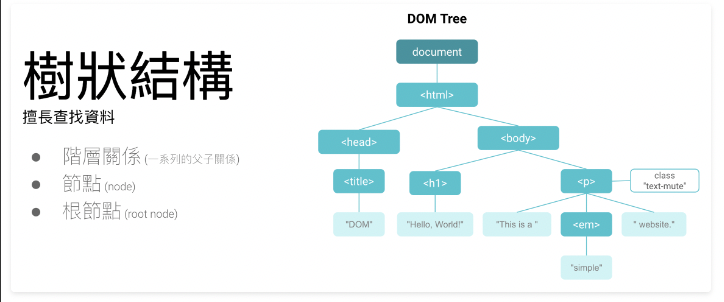
DOM Tree
DOM 採用樹狀結構 (tree) 來儲存網頁元素,樹狀結構是資料結構的一種,特色是有明確的父子階層關係,也因為階層關係明確,按相對關係查找資料特別方便。

樹狀裡每一個部分叫做「節點 (node)」,節點有四種類型:
- 元素節點 (element node)
- 文字節點 (text node)
- 屬性節點 (attribute node)
- 註解節點 (comment node)
BOM:window object(補充昨天沒打到的)
它是一個 global variable,開啟瀏覽器的瞬間,window object 就會出現。它擁有自己的 Methods 跟 Properties。根節點:window
Properties:
💡 OOP 物件導向: 一個物件可以是另一個物件的屬性
Document
Document is an object. 所以他擁有自己的 methods 和 properties
property:
有 body、doctype、charset、head…等。
methods:
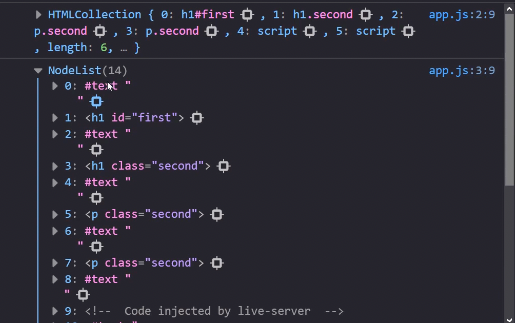
💡 DOM中取得的HTML element 集合有兩種型別: HTMLCollection:只能放置 element 節點。 NodeList:並不限制儲存的節點型別, is not array 但可以使用forEach()、Array.from()
需要認識:
getElementsByld()
- 用 id 取得 Element,存在一個 HTMLCollection 裡面
getElementsByClassName()
- 用 class 取得 Element,存在一個 HTMLCollection 裡面
很重要:
addEventListener()
- DOM Event(事件處理)時會在記錄!!!
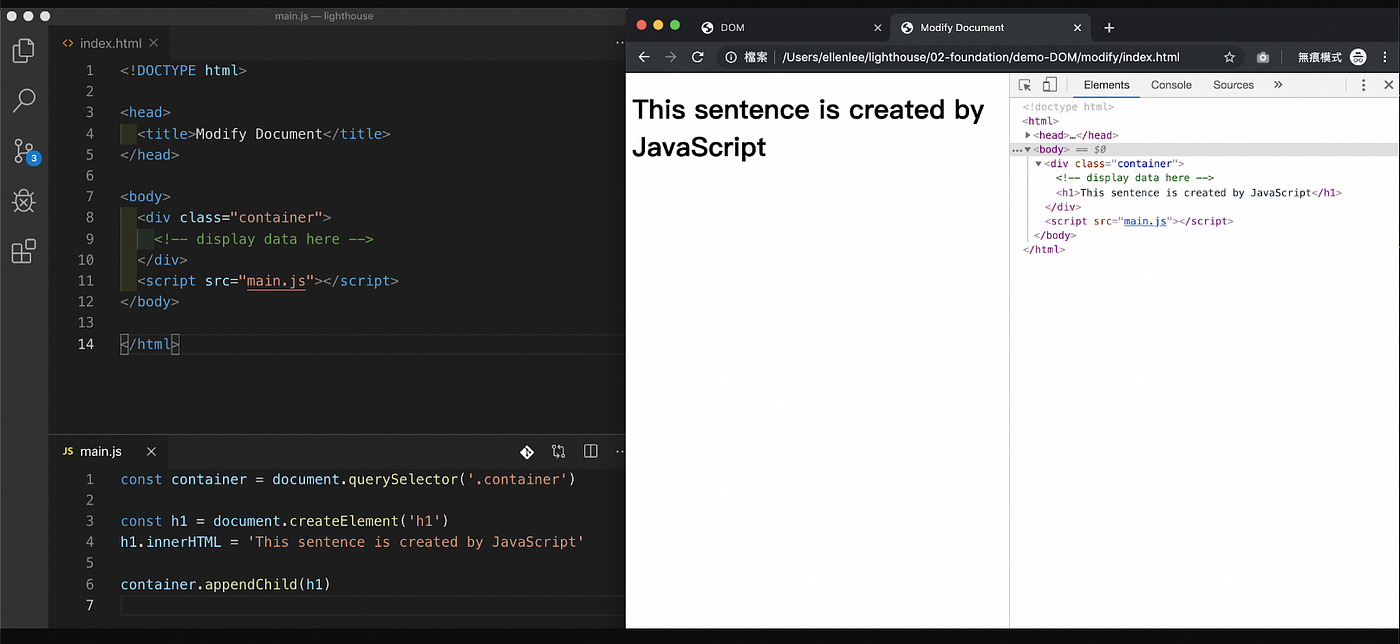
createElement()
- 依指定的標籤名稱(
tagName)建立 HTML 元素
1 | let element = document.createElement(tagName); |
非常重要:
💡 query查詢、selector 選擇器 在html裡查詢,是用css的selector
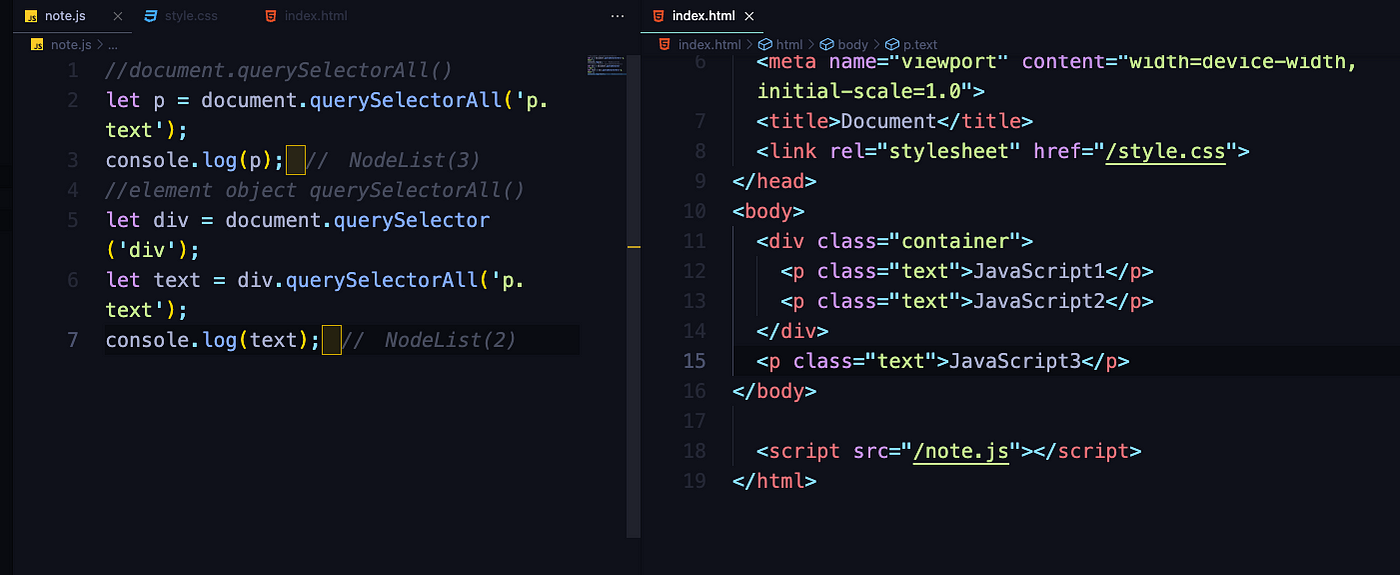
querySelector()
- 只會return 滿足第一個css selector 的 HTML element
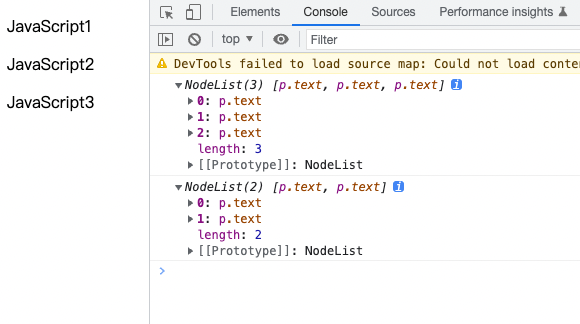
querySelectorAll()
- 所有滿足條件的都會 return 回來,存在一個 NodeList 裡面
localStorage & sessionStorage
- HTML5提供兩種在客戶端儲存資料的方法,彌補了cookie儲存量小、不適用於大量資料本地儲存的問題。有以下幾個特色:
- 都是使用 key / value pair 的方式 給值或取值
- 大小預設有 5mb
- 每次 request 不會帶上
- 都只能儲存string (js會自動幫你強制轉換)
清除方式:
Local Storage(手動清除或是使用clear())
Session Storage(關掉瀏覽器 就會清除)
methods:
- setItem(key, value)
- getItem(key)
- removeItem(key)
- clear() no parameter
💡 key 不能重複(像class的 id)
DOM:Element Object
所有的 HTML Elements 都有 Element Object 的 properties 和 methods。有些 element 有自己的 methods根節點:document,代表網頁的本身。
children & childNode Property
children
return 的值屬於 HTMLCollection。return回來的每一個tag 都是 item,比較常用。雖然他有一些限制(沒辦法使用 forEach),但他很準確的找到 html element
childNode
return 的值屬於 NodeList。return回來很多不需要的東西

💡 children數據HTMLCollection集合,它會返回所有HTML元素節點。childNodes包含children。
innerHTML & innerText
innerText
只會顯示我們能在瀏覽器上看到的標籤裡的內容。
純文字,就算加入HTML tag 也只會被當成字串閱讀 。
取得的內容是被 CSS 調整成渲染後的文字,效能上會比較差(除非很大一包否則不會感受到)。
被歸類在 HTMLElement
innerHTML
可以在網頁中插入文字或 tag,也可以渲染網頁原有的內容。在這邊打出來的字串會被當作HTML來閱讀
textContent
除了顯示我們能在瀏覽器上看到的標籤裡的內容外,也會拿到像是 script 和 style 之類在瀏覽器上看不見的標籤。
1 | //<h1>Hello world<span style="display:none;">!!!</span></h1> |

取得的內容是實際取得節點中的文字內容。
被歸類在 Node
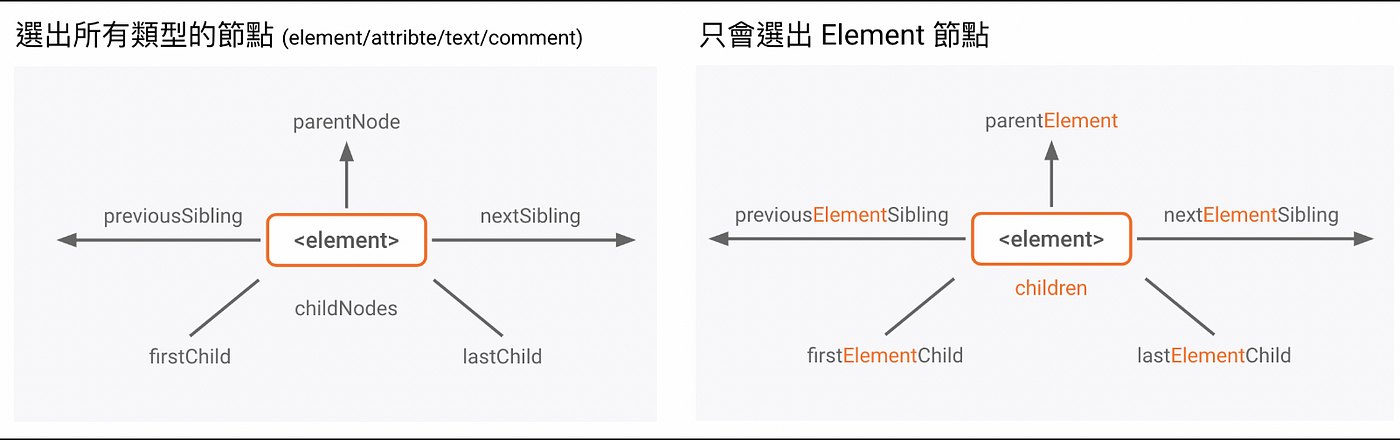
traverse(遍歷)
選出一個元素後,就可以順著結構找出父元素、子元素 、甚至同一層的兄弟元素。

就如同上面所說的:
childrenreturn 的值屬於 HTMLCollection。return回來的每一個tag 都是 item,比較常用。
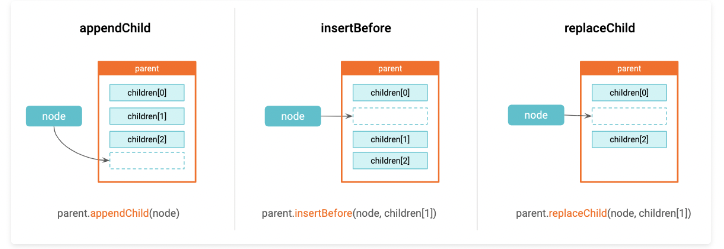
新增節點:你可以使用 document.createElement(tagName) 來新增一個元素:

appendChild()
最常使用,它會在 parentElement 的最下面新增一個 child
1 | const container = document.querySelector('.container') |

classList
ClassList是一個object,查看目前所有 class 名稱,會返回一個 DOMTokenList,裡面包含此元素的類名列表
methods:
- add():增加
- remove():刪除
- toggle():尋找class有的話就remove 沒有就add
- contains():有沒有包含特定的class, return a boolean value
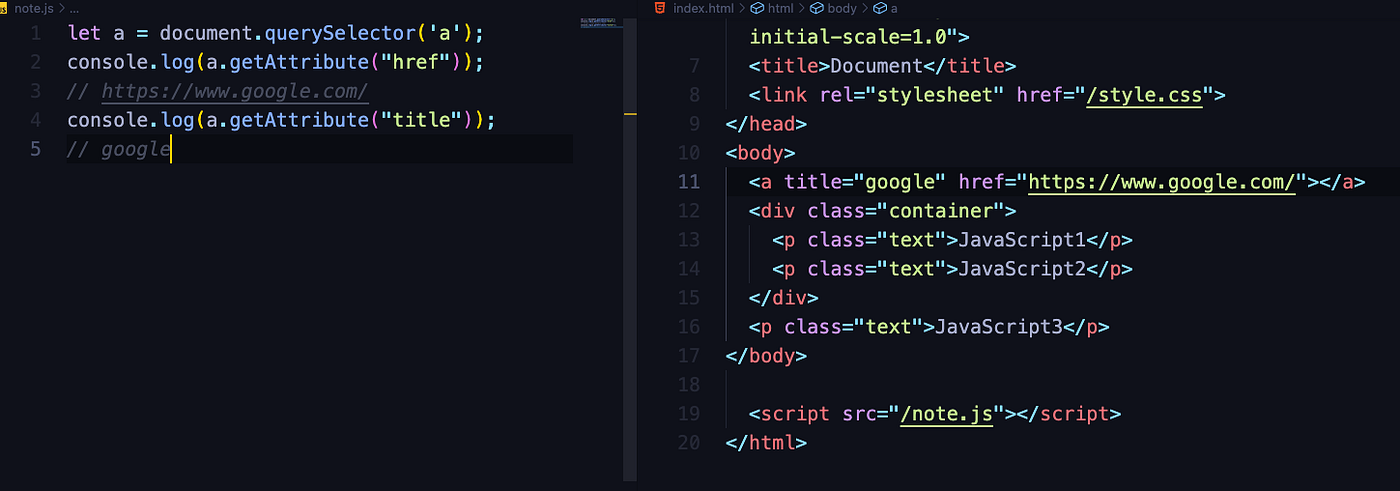
getAttribute()
💡 我們都知道一個 object 有 屬性 跟 方法,但在英文卻有兩種說法:***屬性:***properties:是指存在在DOM objects中的屬性,像是。attributes:是指我們寫在HTML的屬性,像是。
getAttribute() 找到在html已經設定好的屬性

querySelector() & querySelectorAll()
DOM 操作的起手式通常要先選出一個元素節點,用 CSS 選擇器來找元素,因此在括號裡下字串的方式,和你平常寫 CSS 選擇器的邏輯是一模一樣。


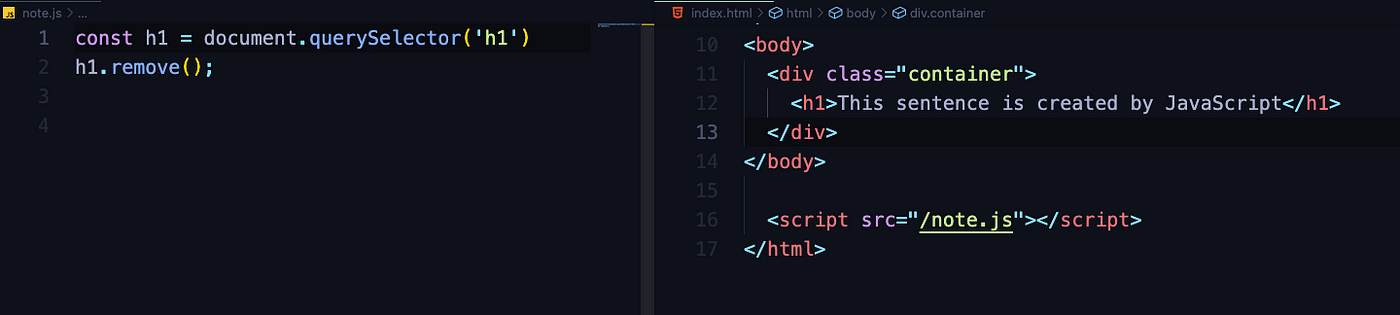
remove()
移除 HTML Element

style
控制 css 的 object,裡面有很多屬性,且用 JavaScript 改變的 css 會變成 inline style。
1 | let btn = document.querySelector('button') |
結語
我也沒有想到DOM Tree會讓我整理這麼久,而且中間還發現了原來object 的屬性跟方法有英文卻有兩種,因為methods跟functions 我還是搞不清楚他們的差別到底在哪裡,我在猜想可能跟properties跟attributes一樣差在一個是DOM objects,一個是是指我們寫在HTML的,但因為找不到相關資料所以就沒有打上去了,如果有知道的可以幫我解答一下,感恩