『新手日記』Day-11 JavaScript DOM的簡單介紹

DOM對我來說是一個非常常用但卻也不是非常了解的一個地方(請問哪一個不是這樣><”),預計會花幾天的時間再去認識他。今天先簡單介紹明天重點學習DOM Event(事件處理)。
想去日本了

相信大家都看過這張圖,今天就是要來學習可以讓網頁動起來的關鍵!
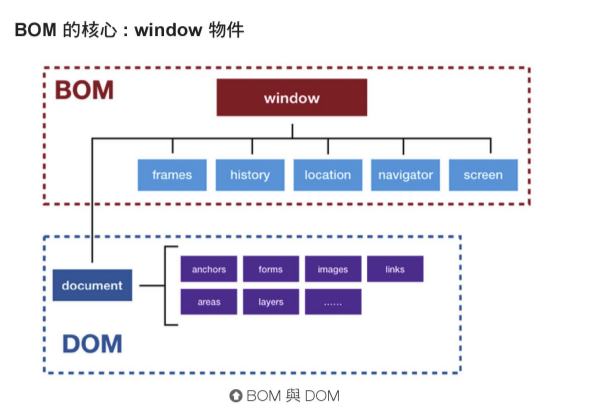
BOM與DOM
BOM-Browser Object Model(瀏覽器物件模行)
瀏覽器所有功能的核心,與網頁內容無關。

BOM的核心是 window 物件
在瀏覽器裡的 window 物件扮演兩個角色:
- ECMAScript 標準裡的『Global Object(全域物件)』
- JavaScript 用來與瀏覽器溝通的窗口
DOM-Document Object Model (文件物件模型)
💡 WDocument is an object.Document means the HTML documentThis model means all HTMl elements are objects
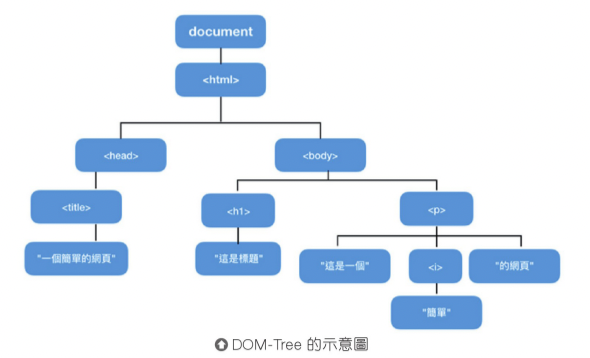
將HTML文件以樹狀結構來表示的模型。

💡 BOM與DOM兩者區別:BOM:JavaScript 用來與瀏覽器溝通的窗口,不涉及網頁內容DOM:JavaScript 用來控制『網頁』的節點與內容
在真正進入DOM之前,我們需要先了解一個名詞:window object
window object
它是 global variable,只要開啟瀏覽器的瞬間,window object 就會出現。它擁有自己的 Methods 跟 Properties。
Methods:
💡 標準語法:window.alert() Tips: window可以不用寫
alert():
執行後會跳出一個帶有 button 的視窗
prompt():
執行後會跳出一個對話視窗,可讓使用者輸入內容。(輸入的內容,最後都會是 String)
**setInterval()**:
設定每隔幾秒的時間要執行一個 function
(1000 為 1 秒,1500 為 1.5 秒,2000 為 2 秒…依此類推)
clearInterval():
停止setInterval()的執行
addEventListener():
DOM Event(事件處理)時會再說明!!!
Properties:
💡 OOP 物件導向: 一個object可以是另一個 object 的 Properties
console
console.log()檢查程式碼是否正確被執行時常使用的功能
由於 properties 並不常拿來做使用,因此這裡只介紹 methods。
1 | let map = ["台中", "台北", "新北", "桃園", "高雄"] |

console.error()定義如果錯誤時會出現什麼
1 | let map = ["台中", "台北", "新北", "桃園", "高雄"] |

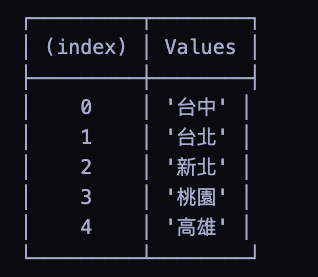
console.table()將資料整理成表格來顯示
1 | let map = ["台中", "台北", "新北", "桃園", "高雄"]; |

console.warn()會出現黃色驚嘆號
1 | let map = ["台中", "台北", "新北", "桃園", "高雄"] |

Document
Document is an object. 所以他擁有自己的 methods 和 properties
property:
有 body、doctype、charset、head…等。
methods:
💡 is not array 但可以使用forEach()、
以下把他分成3個等級:需要認識、很重要、非常重要
需要認識:
getElementsByld()
- 用 id 取得 Element,存在一個 HTMLCollection 裡面
getElementsByClassName()
- 用 class 取得 Element,存在一個 HTMLCollection 裡面
很重要:
addEventListener()
- DOM Event(事件處理)時會在再說明!!!
createElement()
- 依指定的標籤名稱(
tagName)建立 HTML 元素
1 | let element = document.createElement(tagName); |
非常重要:
querySelector()
- 只會return 滿足第一個css selector 的 HTML element
querySelectorAll()
- 所有滿足條件的都會 return 回來,存在一個 NodeList 裡面
💡 在html裡查詢,是用css的selector
想法
DOM的內容真的很多,所以避免複習效果不佳我自己把他切分幾個段落複習。今天的內容都是從
0 陷阱!0 誤解!8 天重新認識 JavaScript!
Wilson Ren的2022網頁開發全攻略:
這兩個教材來的,如果有打錯的地方再請大家多多指教!!!