『新手日記』Day-10 JavaScript Function

function的用途在於需要執行重複性的code時,我們可以用function做『封裝』,以達到簡化code的作用,並且因為可以自己設計彈性非常大。
學習到現在function 幾乎是無所不在啊,任何的地方都有使用到它,今天就簡單的介紹一下
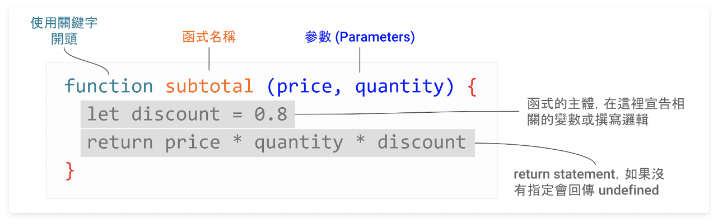
基本架構:

- 用
function這個關鍵字來宣告一個函式 - 接著是設定這個 function的名稱
- 小括號
()裡面指定這個 function的參數,可以用逗點,分隔多個參數 - 大括號
{}裡面則是你想封裝在這個 function 的程式碼 - 一個 function可以有返回值,使用
return關鍵字來返回一個值
一個 function 如果不需要參數,小括號還是不能省略,寫成 function functionName() {}
一個 function 也可以沒有返回值,亦即省略 return 語句,預設會返回
undefined
Calling function
function 本身並不會執行,必須由我們呼叫他們才會動作
呼叫的語法:function名稱(參數)
1 | function subtotal (price, quantity) { |
parameter(參數)
參數的預設值是 undefined。
參數就是在設定 function時打在( )內的東西,例如:
1 | function subtotal (price, quantity) { |
price, quantity 就是參數,當 function 主體裡的程式碼被調用時,原本的參數名稱會代換成引數的值。注意:參數不是一定要有的,也不設限數量
注意:參數和引數兩個名詞的不同 — —你只會定義參數一次,但你會使用許多不同的引數調用你的函式。也就是說,參數 的值,會隨著每次呼叫函式的引數而變。
return(丟出;回傳)
我們如果要讓function外的地方使用當function執行完後的結果,我們必須使用return。
return 必須在外面用一個變數接住。
1 | function convert(oc) { |
若函式不回傳值,則可省略 return。 當 return 執行時,瀏覽器會跳出function,所以如果 return 後面還有程式碼,則不會被執行。因此,用 return 回傳空值也具有「中止」程式碼的功能。
Arrow functions(箭頭函式)
ES6中出現的函式語法,它是一種匿名函式的縮短寫法。箭頭函式因為語法簡單,而且可以綁定this變數,漸漸取代了函式表達式。
語法:
1 | const materials = [ |
- 符號是肥箭頭(=>) (註: “->”是瘦箭頭)
- 基本特性是”函式表達式(FE)的簡短寫法”
- 花括號({})是有意義的,如果函式沒回傳東西就要花括號。例如
()=>{} - 只有單一個傳入參數時,括號(())可以不用,例如
x=>x*x
用案例解釋一下:
1 | const funcA = x => x + 1 |
當沒用花括號({})時,代表會自動加return,也只能在一行的語句的時候使用。使用花括號({})則是可以加入多行的語句,不過return不會自動加,有需要你要自己加上,沒加這個函式最後等於return undefined(註: 這是JavaScript語言中函式的設計)。
補充:this
記住:要看 this,就看這個函式「怎麽」被呼叫 ; 一但脫離了物件導向,其實 this 就沒有什麼太大的意義
很沒意義的情況的this:
- 嚴格模式底下就都是
undefined - 非嚴格模式,瀏覽器底下是
window - 非嚴格模式,node.js 底下是
global
在物件中的this:
1 | const obj = { |
明明就是同一個函式,怎麼第一次呼叫時 this.value 是 1,第二次呼叫時就變成 undefined 了?
我們可以把所有的 function call,都轉成利用call的形式來看
1 | obj.hello() // 1 |
而規則就是你在呼叫 function 的前面是什麼東西,你就把它放到後面去。所以obj.hello()就變成了obj.hello.call(obj),hey()前面沒有東西,所以就變成了hey.call()。
轉成這樣子的形式之後,call 的第一個參數就是 this ,因此我們就會很清楚知道this 的值是什麼了!
在箭頭函式的this:
綁定到其定義時所在的物件,也可以說『宣告它的地方的 this 是什麼,它的 this 就是什麼』
1 | const obj = { |
以這個案例來說,在第五行我們在 hello 這個 function 裡面宣告了 test 這個箭頭函式,所以 hello 的 this 是什麼,test 的 this 就是什麼。
所以當我們呼叫obj.hello()時,test 的 this 就會是 obj;hello()的時候 test 的 this 就會是全域物件。這規則其實都跟之前一樣,差別只有在於說箭頭函式的 this 不是自己決定的,而是取決於在宣告時那個地方的 this。
結語:
老實說針對function我覺得自己還是沒有很了解,尤其是 this、scope這些,this的內容還是網路上東拼西湊才完成的,只敢把自己稍微了解的地方打上來。
由於現在的能力還是屬於新手階段,經驗與能力還不夠,等未來累積到一定的能力後,會再回來補齊這篇的。